Mapping Cale 3
Mapping sur la Cale 3, bâtiment historique des chantiers navals de Nantes dans le cadre d'une expérimentation avec le mobilier urbain de projection TourMédia.
Outils
- TouchDesigner
- Blender
ECHO
ECHO est un support interactif à la jonction entre l’art et la technologie. C’est une série de visuels interactifs et de jeux réagissant à l’utilisateur comme un miroir à la réflexion décalée.
Plus de détailsOutils
- TouchDesigner
- Kinect
Partenaires
Spectre
Spectre est une oeuvre interactive où le visiteur est amené à se promener. Lorsqu’il passe entre les tubes lumineux de l’oeuvre, il vient perturber les ondes électromagnétiques et faire fluctuer la lumière des tubes. Le but est de représenter visuellement les ondes invisibles qui sont partout autour de nous.
Plus de détailsOutils
- Arduino
Partenaires
Connexions vivantes
L'illumination du pont Jacques Cartier à Montréal est une création de Moment Factory en collaboration avec plusieurs entreprises montréalaises. J'ai pu participer à la création de plusieurs animations pour le compte de Lucion Média, collaborateur sur le projet. Les animations proposées évoluent en fonction de la météo, l'humeur de la ville et l'activité Twitter du #mtlmoments.
Plus de détailsOutils
- Processing
- After Effects
Partenaires
Détonacube
Le Détonacube est un jeu à deux joueurs où le but est de désactiver la bombe (le cube) avant la fin du décompte. Chaque face du cube est un puzzle à résoudre à deux. Le premier joueur voit les instructions à l'écran et donne les indications au second joueur qui résout les énigmes sur le cube.
Plus de détailsOutils
- Arduino
Partenaires

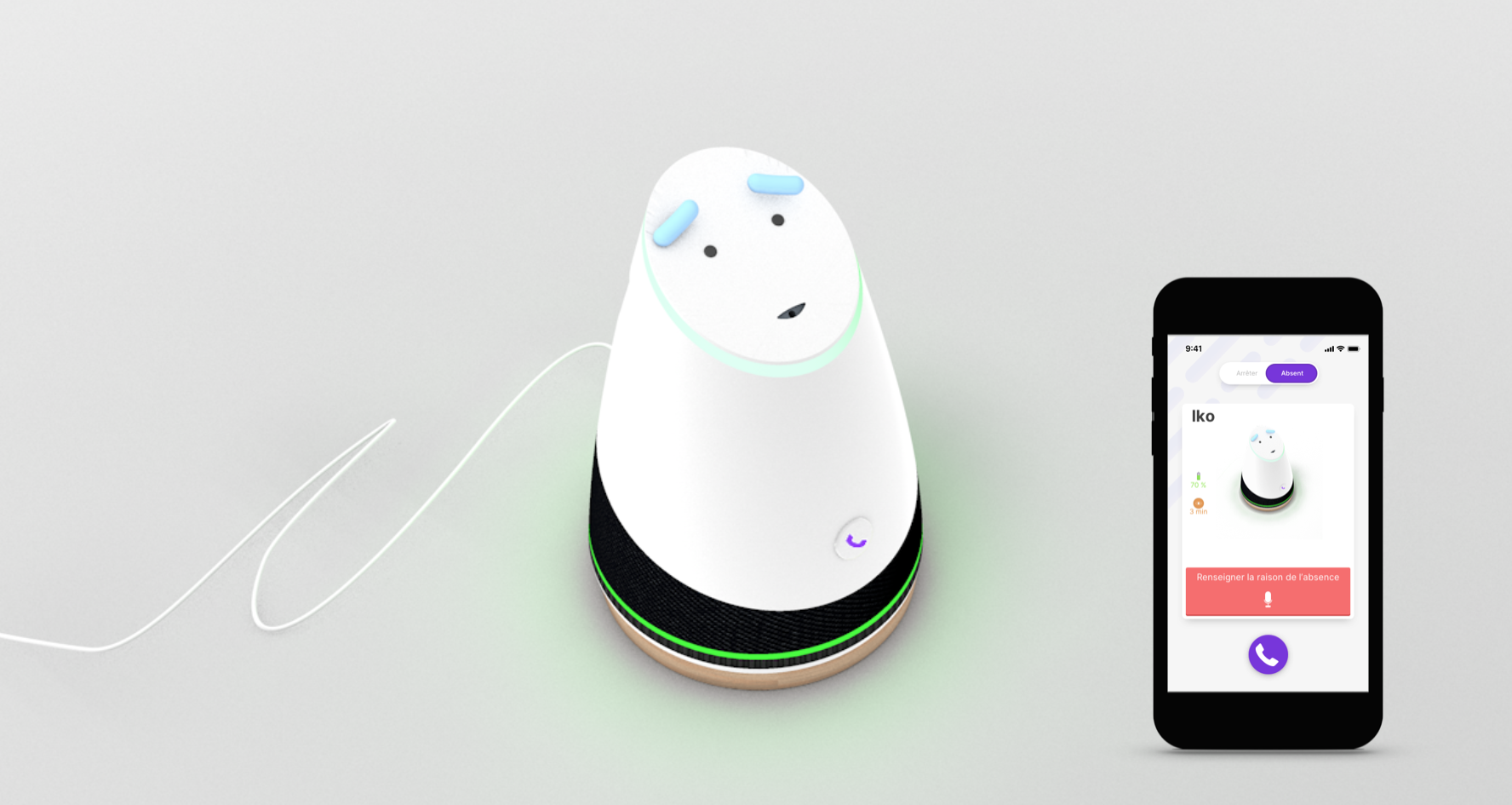
Iko
Iko est un projet de robotique à l'intention des malades d'Alzheimer et de leurs aidants. Iko est un robot assistant qui vient aider l'aidant à s'occuper du malade. Iko permet à l'aidant de prendre une pause et de sortir du domicile plus facilement. Lorsque l'aidant quitte le domicile, le robot s'active et entre en interaction avec le malade et rassure l'aidant grâce à une application dédiée.
Plus de détailsOutils
- Robot

Ent(r)er
Ent(r)er est une installation interactive où les visiteurs font le saut dans l’univers numérique et se transforme en pixel. Il a été conçu pour être présenté aux journées portes ouvertes de l'École de design Nantes Atlantique.
Plus de détailsOutils
- TouchDesigner
Art génératif
Ce projet présente les différents visuels qui ont été produits en art génératif. Ces visuels sont créés par du code et sont influencés en temps réel par des données, de la musique ou l'information récupérée par des capteurs.
Voir les plus récentes créations
Outils
- TouchDesigner
- P5.js
- GLSL
- Projection
- Processing
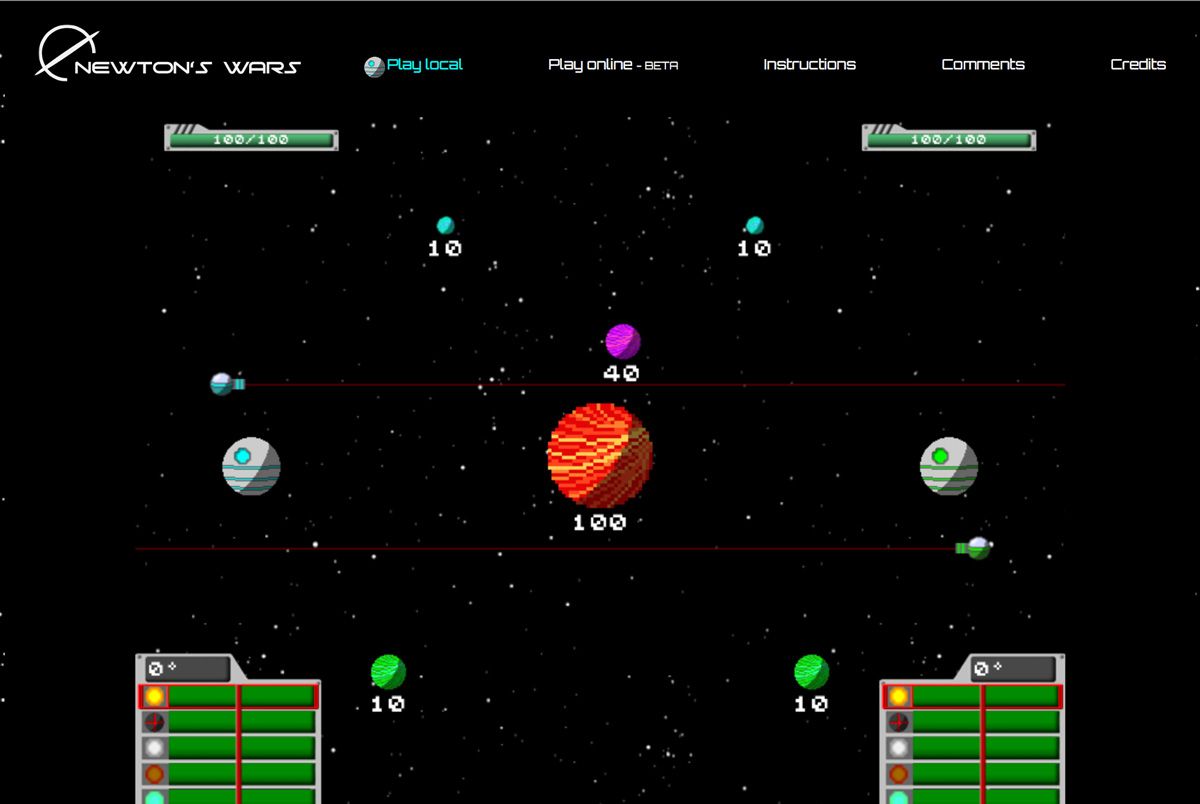
Newton's Wars
Newton’s Wars est un jeu de tir dans l’espace où la gravité est utilisée pour changer la trajectoire des missiles. Des mécaniques de jeu aux graphismes 8-bits en passant par un mode multi joueur en ligne avec un serveur Node.js, tout a été créé à partir de zéro. L’animation au lancement du jeu a été faite avec la bibliothèque Tweenmax.js.
Outils
- Sketch
- Photoshop
- HTML/CSS
- Phaser.js
- Tweenmax.js
- Node.js
Partenaires

Mapping
Expérimentation de mapping audio réactif sur une maquette.
Outils
- Millumin
- After Effects
- Resolume
Partenaires
ROBOTS EN ÉDUCATION
Créé pour la participation au concours IxDA Student Challenge sur le thème de l’éducation de qualité. Le projet consiste à utiliser un robot comme appareil de téléprésence pour offrir des cours variés et de qualité à des étudiants, peu importe où ils sont dans le monde. Le robot offre une alternative aux cours à distance en captivant davantage l’attention par ses mouvements, en permettant des interactions à distance avec l’enseignant et en offrant la possibilité de suivre les cours en groupe.
Outils
- Nao
- Framer
Absence
Absence est un projet numérique qui cherche à remettre en cause la position de l’humain par rapport à l’intelligence artificielle (IA). Il se présente sous la forme d’un assistant virtuel pour nous aider à retirer les imperfections des photos, alors qu’il nous fait disparaître. Projet présenté pour le volet installation du magazine PICA
Outils
- P5.js
- GLSL
Mapping Castelbajac
Proposition de mapping sur une maquette pour un défilé de mode pour la marque CASTELBAJAC. Projet exécuté en une semaine dans le cadre d’un workshop entre designer d’espace et designer d’interactivité.
Outils
- Photoshop
- After Effects
- Blender
- Millumin
Entrevue
Entrevue pour l’École de Design Nantes Atlantique au sujet de mon parcours à l’école.
Voir l'entrevue
L’anomalie au service de l’anonymat
Générer des anomalies nous permettre de briser les systèmes de reconnaissance par ordinateur (Computer Vision) et les algorithmes d'apprentissage afin de garder notre anonymat.
À lire dans Pica 11p0Le design comme valeur ajoutée à l'économie
Les designers sont généralement à l'aise avec la dimension technique d'un projet, mais le sont beaucoup moins avec la dimension économique. Le design s'inscrit dans la démarche de conception de nombreux produits et services, mais comment en calculer l'impact économique ? Dans quelle mesure l'investissement dans le design peut-il rapporter à une entreprise ? Finalement, comment le fait de connaître ces informations peut élargir le champ d'action du design ?
Lire l'article
